

- #RESPONSIVE SITE DESIGNER 1.5 UPDATE HOW TO#
- #RESPONSIVE SITE DESIGNER 1.5 UPDATE CRACKED#
- #RESPONSIVE SITE DESIGNER 1.5 UPDATE SERIAL KEY#
- #RESPONSIVE SITE DESIGNER 1.5 UPDATE INSTALL#
- #RESPONSIVE SITE DESIGNER 1.5 UPDATE UPDATE#
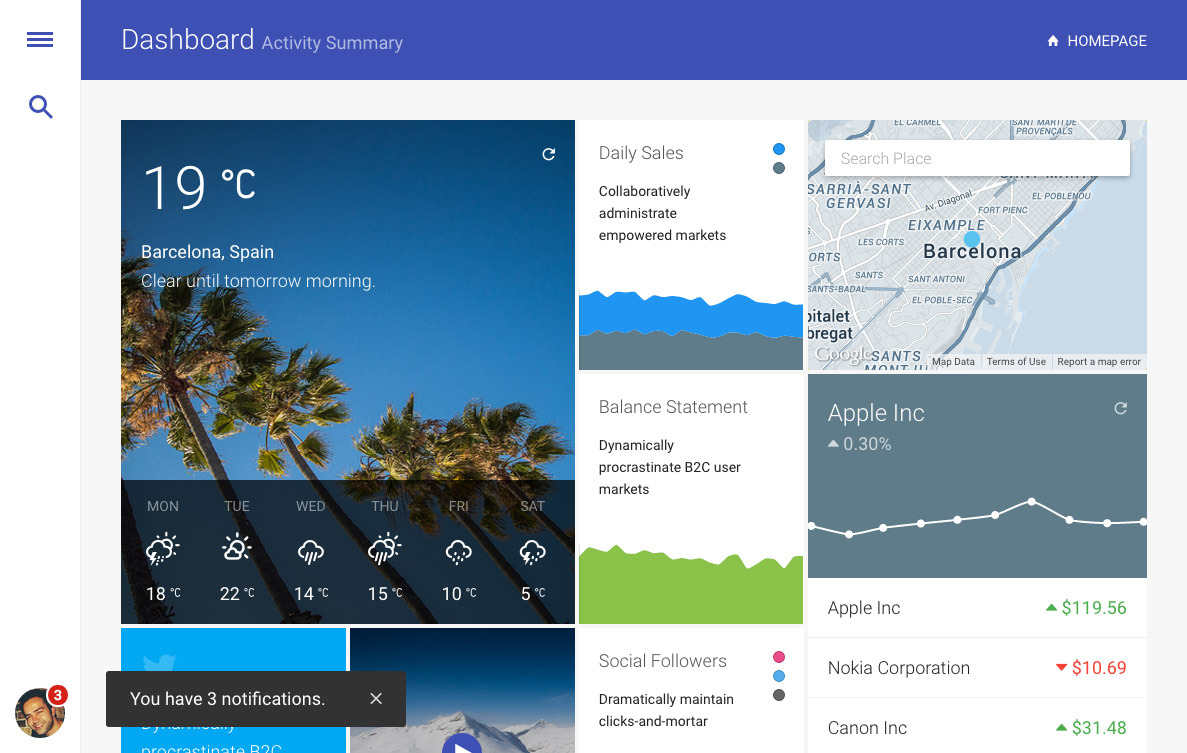
Mobile traffic increased by 116% and mobile transactions by 170%. We also compared the website data 6 months before the responsive layout launch and 6 months after it. But the eCommerce indicators increased much more: the conversion rate grew by 42%, the number of transactions – by 86%, and the income – by 116%. The screenshot shows that mobile traffic grew by 30%. Note: The statistics are filtered by mobile devices and organic search to make the analysis more precise. The comparison period: 1.5 months before the launch and 1.5 months after the launch of the responsive design. In the screenshot, you can see the statistics of traffic and transactions on mobile devices. In a week after that, the quality and quantity of transactions from mobile devices began to improve. The responsive design was launched on August 15, 2015. Of course, we tested the mobile layout on all devices of the developer’s team.
#RESPONSIVE SITE DESIGNER 1.5 UPDATE CRACKED#
#RESPONSIVE SITE DESIGNER 1.5 UPDATE INSTALL#
Copy Crack And Replace To Install Directory.Do Not Run If Already Running Then Close It.

Open New Folder Click To Program Install.Download the latest version from the below links.
#RESPONSIVE SITE DESIGNER 1.5 UPDATE HOW TO#
How To Crack, patch & activate free CoffeeCup Responsive Site Designer Full Version for free?
#RESPONSIVE SITE DESIGNER 1.5 UPDATE SERIAL KEY#
Build it once, use it anytime!ĬoffeeCup Responsive Site Designer Serial Key The CSS frameworks offer an elegant way to build navigation menus, accordions, cool tab panels, modal dialogs, and much, much more.

Forget repetitive design work and speed up production time using the Component Library.You’re free to explore fresh looks and try out unique layouts. Using code-free CSS controls, you can focus on design, while we take care of the code. Select, click, point, pick and scroll to create websites and pages that are out of this world.These techniques will take your site to another level! Change colors on the fly, tweak settings for smaller displays, and make them respond to user with interactive effects and transitions.The stunning makeover it received makes it clearer and easier to navigate, helping you craft your pages faster than ever before. Based on community feedback, we got moving on addressing visibility concerns and updated the UI.CoffeeCup Responsive Site Designer Key Features: Change colors in no time, adjust the settings for small screens, and let them respond to your needs. The stunning revision he’s received makes navigation clearer and easier and helps you build your pages faster than ever.

#RESPONSIVE SITE DESIGNER 1.5 UPDATE UPDATE#
In addition, you can create cool interactive add-ons like drops, navigation menus, galleries, and more without having to fight with better scripts – sweets! Based on community feedback, we have started to fix visibility issues and update the user interface. Plus, they allow for creating cool interactive components such as dropups, navigation menus, galleries and more without wrestling with extra scripts - sweet! They use well organized HTML, CSS and Javascript that are frequently maintained and updated and is lightweight. These systems are highly tested and offer many advantages for designers. The top tools in the industry include Bootstrap 3 and 4, Foundation 6 and Materialize. CSS Frameworks help millions of designers and developers craft sites quickly. Site Designer Crack Design and develop digital experiences.


 0 kommentar(er)
0 kommentar(er)
